- Print
- DarkLight
- PDF
How to Add the Select Prior Recipients Dropdown to a Recommendation Form in DonorCentral
I need to add a select prior recipients dropdown to my recommendation form in DonorCentral, how can I do that?
Answer:
How to add the Select Prior Recipients Dropdown to a Form
- In DonorCentral, go to Control Panel > Recommendation Form
- Drag a "Select" (not "Select Boxes") component to the place you want the dropdown to exist. In our current implementations, it defaults to above the "Search for a recipient."
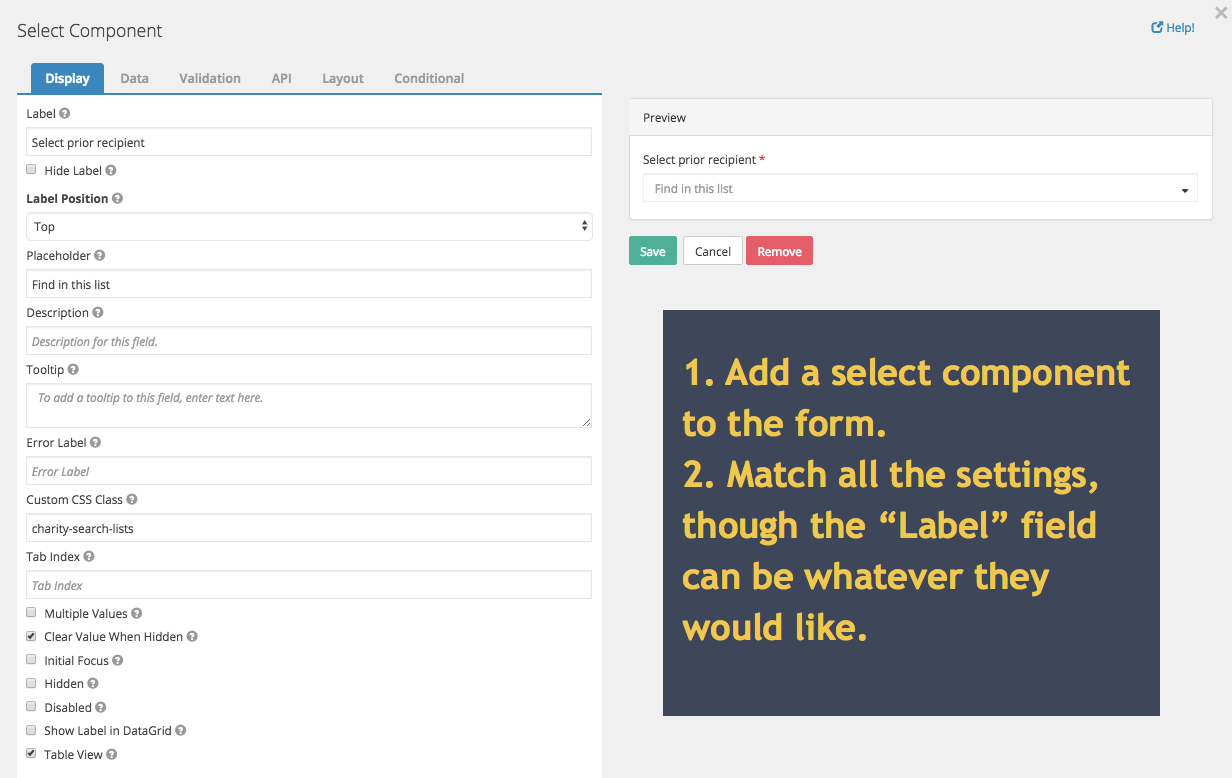
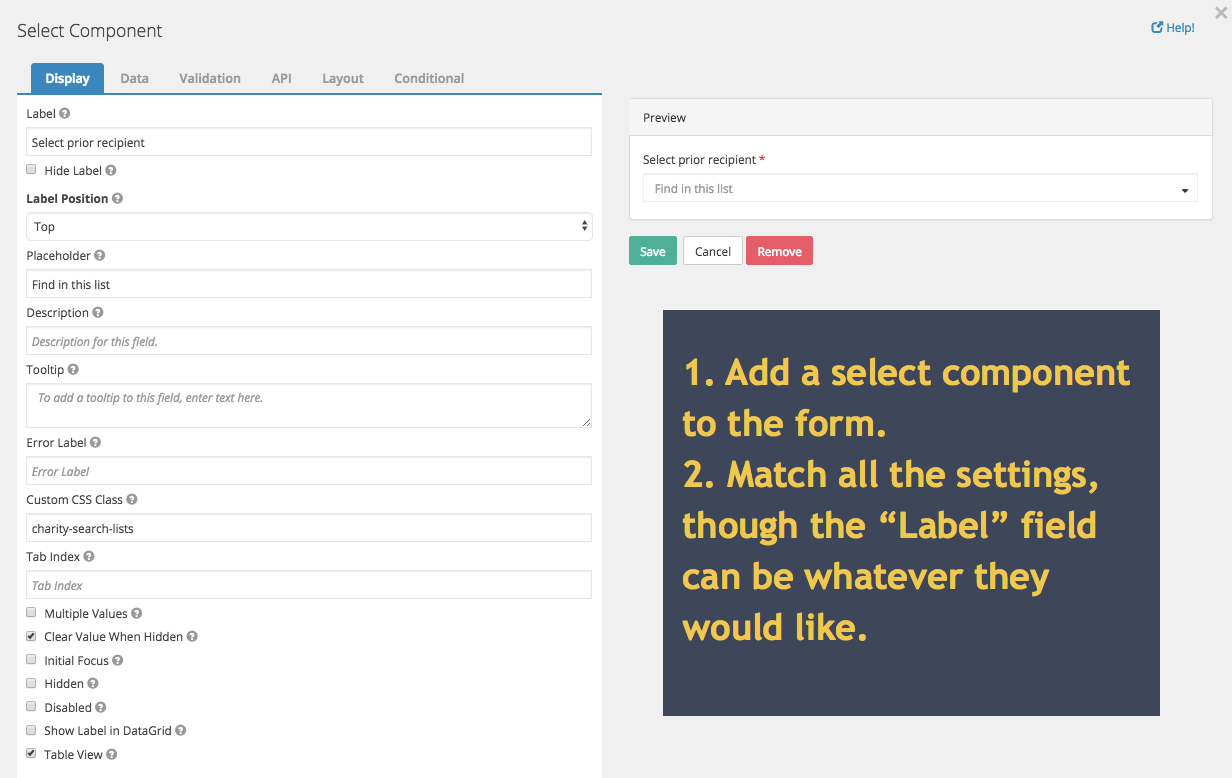
- Configure the "Display" tab with the following:

- Data Source type = URL
- Data Source URL = https://api.melabs.io/dc/grants/priorGrantees
- Search Query Name = SearchText
- Item Template =
<div>
<div style="font-weight: bold">
{{ item.Name }}
</div>
</div>
<div class="search-recipient">
<div ng-show="item.Ein">EIN: {{ item.Ein }}</div>
<div ng-show="item.CanadianCharityNumber">Canadian Charity Number: {{ item.CanadianCharityNumber}}</div>
<div>{{ item.Address1}}</div>
<div>{{ item.Address2}}</div>
<div>{{ item.Address3}}</div>
<div>{{ item.City }}, {{ item.State }} {{ item.Zip }}</div>
<div>{{ item.Country}}</div>
</div>"
- Required checked
- Property Name = PriorRecipient
- Custom Propoerties = There is nothing to add here.
7. Layout and Conditional tabs are not required